| Pages: 1 .. 3 4 5 6 |
Pirk
Posting Freak
    
Posts: 3976
Registered: 3-11-2003
Location: France
Member Is Offline
|
 posted on 5-17-2011 at 12:20 PM posted on 5-17-2011 at 12:20 PM
|


|
|
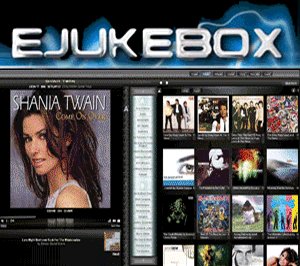
Great! your v5.62 Beta works good Audiosoft.
i also tried to mix large and small covers using: [ShowTrackLengthsNotRepeatIcons] Enable=0
looking good too! and it appears that there is room for track length and small covers juxtaposed! i don't know if you'll be hot to allow that? i
think the playlist would look even better, and more functional! 
glad you like my playlisttrunc.gif! maybe you could also allow playlisttrunc.PNG?
Many Thanks!
Pirk has attached this image:

 Pirk |
|
|
Audiosoft
|
|
posted on 5-17-2011 at 07:58 PM
|


|
|
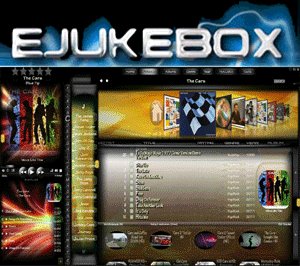
Pirk, actually with the right-align i preferred your 'blank.gif' playlisttrunc 
with this exe
this works to set the font for the track length:
#tracklength {
FONT-FAMILY: Arial;
font-size: 12px;
}
and so that EJ can show the track length to left of the cover image in the playlist.dis...
[ShowTrackLengthsNotRepeatIcons] has been removed and changed to:
[coverbig]
ShowTrackLength=0
[coversmall]
ShowTrackLength=1
ShowIcon=1
you can even put track length on top of the covers with this example code http://www.audiosoft.net/forums/viewthread.php?tid=762&page=4#pid82436
 Audiosoft |
|
|
Audiosoft
|
|
posted on 5-18-2011 at 03:25 AM
|


|
|
...
Audiosoft has attached this image:

 Audiosoft |
|
|
Pirk
Posting Freak
    
Posts: 3976
Registered: 3-11-2003
Location: France
Member Is Offline
|
|
posted on 5-18-2011 at 07:45 PM
|


|
|
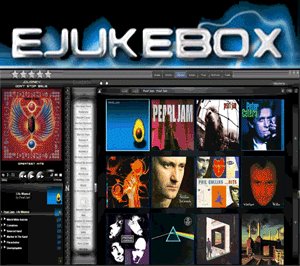
the mixing of covers and track length now works good. Thank you Audiosoft. i also changed my playlisttrunc!
Pirk has attached this image:

 Pirk |
|
|
Pirk
Posting Freak
    
Posts: 3976
Registered: 3-11-2003
Location: France
Member Is Offline
|
|
posted on 5-24-2011 at 02:21 PM
|


|
|
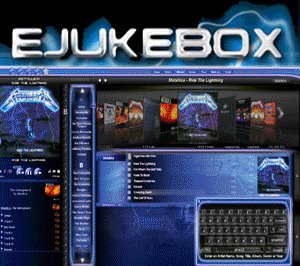
Audiosoft, could you add a way to center the playlist titles Vertically? i mean each title individually in its row, without adding a
"padding-bottom", so the lines are not more height than necessary and more titles are visible. Thanks.
PS: I suggest you this site: http://www.zahia.com/
and this video in particular: the-cat-cave-video
Pirk has attached this image:

 Pirk |
|
|
Audiosoft
|
|
posted on 5-24-2011 at 07:51 PM
|


|
|
something like this might work if you put it at the end on playlist.dis
http://www.w3schools.com/css/pr_pos_vertical-align.asp
td
{
vertical-align:middle;
}
btw there is a cool slide animation but i don't see any videos at your link?
 Audiosoft |
|
|
Pirk
Posting Freak
    
Posts: 3976
Registered: 3-11-2003
Location: France
Member Is Offline
|
|
posted on 5-24-2011 at 08:07 PM
|


|
|
well i've tried your trick, but no success: with vertical-align:middle; no change, titles are still not centered. maybe the image playlisttrunc.gif
interfere?
no video? weird for me it plays good! it's in Flash.
 Pirk |
|
|
Audiosoft
|
|
posted on 5-24-2011 at 08:08 PM
|


|
|
does line-height: do anything?
or setting padding-top: 1px; and padding-bottom: 1px;
btw it seems border-radius and especially box-shadow are what makes background videos slow  hopefully IE10 will be better hopefully IE10 will be better
 Audiosoft |
|
|
Pirk
Posting Freak
    
Posts: 3976
Registered: 3-11-2003
Location: France
Member Is Offline
|
|
posted on 5-24-2011 at 08:27 PM
|


|
|
line-height: do what it is supposed to do, but the titles are still not centered.
i already tried padding-top: 1px; and padding-bottom: 1px; no success.
maybe there is something in the html which shift down texts in the playlist?
 Pirk |
|
|
Audiosoft
|
|
posted on 5-24-2011 at 08:30 PM
|


|
|
make sure you are not using 'position: relative;' on the .playlist0 .playlist1
 Audiosoft |
|
|
Pirk
Posting Freak
    
Posts: 3976
Registered: 3-11-2003
Location: France
Member Is Offline
|
|
posted on 5-24-2011 at 08:34 PM
|


|
|
i removed position: relative; in playlist0 and 1 but still no success.
 Pirk |
|
|
Audiosoft
|
|
posted on 5-24-2011 at 08:36 PM
|


|
|
0 and 1 remove any top: or bottom: in them
vertical-align: middle;
 Audiosoft |
|
|
Audiosoft
|
|
posted on 5-24-2011 at 08:37 PM
|


|
|
RE maybe there is something in the html which shift down texts in the playlist?
i doubt it because in all other skins the text is in the middle.
even your screen before last the text was close to the middle. what did you change?
in your 2nd screen...the covers are no longer aligned with the right side
seems to me that if you get rid of 'all extra height' then they have to be in the middle
 Audiosoft |
|
|
Pirk
Posting Freak
    
Posts: 3976
Registered: 3-11-2003
Location: France
Member Is Offline
|
|
posted on 5-24-2011 at 08:50 PM
|


|
|
| Quote: | Message original : Audiosoft
RE maybe there is something in the html which shift down texts in the playlist?
i doubt it because in all other skins the text is in the middle. |
No, the text is Not centered in all the skins! look in your last screenshot. your titles are not centered regarding the borders:
http://www.audiosoft.net/forums/viewthread.php?action=attachment&tid=2839&pid=82437
| Quote: |
even your screen before last the text was close to the middle. what did you change?
|
i just reduced padding-bottom to 0px: less height used by each title, but no more centering!
 Pirk |
|
|
Pirk
Posting Freak
    
Posts: 3976
Registered: 3-11-2003
Location: France
Member Is Offline
|
|
posted on 5-24-2011 at 08:55 PM
|


|
|
RE: seems to me that if you get rid of 'all extra height' then they have to be in the middle
not exactly! the "problem" is there. why texts are not centered naturally in the playlist? i don't have this problem in the songlist.
 Pirk |
|
|
Audiosoft
|
|
posted on 5-24-2011 at 08:58 PM
|


|
|
thanks Pirk you are right again!
try this #title actually controls the playlisttrunc image but it seems to make the text in the middle when you set the trunc to the middle. going to
make this the default in v5.64 so that it fixes all new and old skins so it aligns the playlist titles to the middle
#title {
vertical-align: middle;
padding-top:0px;
padding-bottom:0px;
}
Audiosoft has attached this image:

 Audiosoft |
|
|
Pirk
Posting Freak
    
Posts: 3976
Registered: 3-11-2003
Location: France
Member Is Offline
|
|
posted on 5-24-2011 at 09:13 PM
|


|
|
Great! i think you solved my problem!  Thanks a lot. Thanks a lot.
 Pirk |
|
|
Pirk
Posting Freak
    
Posts: 3976
Registered: 3-11-2003
Location: France
Member Is Offline
|
|
posted on 5-24-2011 at 10:00 PM
|


|
|
you deserve a glimpse of my new playlist! 
Pirk has attached this image:

 Pirk |
|
|
Audiosoft
|
|
posted on 5-24-2011 at 10:05 PM
|


|
|
Thanks Pirk! 
Looks AMAZING  I can't wait to try it! I can't wait to try it!
i am not proud of yellowjacket. it is kind of ugly
i think now i will try to redo NeoBlues for IE9
 Audiosoft |
|
|
Pirk
Posting Freak
    
Posts: 3976
Registered: 3-11-2003
Location: France
Member Is Offline
|
|
posted on 5-24-2011 at 10:21 PM
|


|
|
yeah i'm very happy that my playlist can work more decently! but now the worst is my songlist.. so now i'll work on the songlist a bit more. i think
i'll post something this week even if unfortunately all the parts are not totally coherent together. Thanks again for your so precious help!
 Pirk |
|
|
Audiosoft
|
|
posted on 5-25-2011 at 07:00 AM
|


|
|
your welcome Pirk!
well since microsoft still has not implemented text-shadow...
try this exe and add this to your songlist.dis
it does a double strike of the text under the .title,hi,edithi
.titletextshadow { color: #000000; padding-left: 1px; padding-top: 1px; }
for IE9 skins i recommend a semitransparent color for the shadow text and can use filters to make it look like a blurred text-shadow instead of just a
double strike of the text
.titletextshadow { color: hsla(60,100%,0%,0.6); padding-left: 1px; padding-top:1px;
filter: glow(color=#000000,strength=2) progid:DXImageTransform.Microsoft.MotionBlur(strength=2, direction=310)
progid:DXImageTransform.Microsoft.Blur(pixelradius=2);
}
 Audiosoft |
|
|
Pirk
Posting Freak
    
Posts: 3976
Registered: 3-11-2003
Location: France
Member Is Offline
|
|
posted on 5-25-2011 at 10:22 AM
|


|
|
ah good idea Audiosoft! so i tried your palliative in my songlist, and it seems only the first solution (without filter) works for me. the shadow with
the additional filters don't work, at least in my skin: ejukebox freezes (50% cpu). i also noticed even without filter that the additional 1px
padding can produce undesired "carriage returns", or rather the contrary:
EDIT: well it's not the padding. i tried without and the same problem occurs.
Pirk has attached this image:

 Pirk |
|
|
Pirk
Posting Freak
    
Posts: 3976
Registered: 3-11-2003
Location: France
Member Is Offline
|
|
posted on 5-25-2011 at 10:46 AM
|


|
|
however the effect can be interesting! 
Pirk has attached this image:

 Pirk |
|
|
Audiosoft
|
|
posted on 5-25-2011 at 11:35 AM
|


|
|
hmm thanks for the screens....i see that problem with the text wrapping now. i will try to fix it the best possible when i wake up. for now if you
like you can test if this exe makes any difference on IE9
 Audiosoft |
|
|
Pirk
Posting Freak
    
Posts: 3976
Registered: 3-11-2003
Location: France
Member Is Offline
|
|
posted on 5-25-2011 at 12:14 PM
|


|
|
a new exe, thanks! well, good night.  (it seems it's worst) (it seems it's worst)
 Pirk |
|
|
Audiosoft
|
|
posted on 5-25-2011 at 09:44 PM
|


|
|
check it out! i dreamed up a fix! :D
with this exe it now automatically wraps the shadow text to match the font/size/zoom in the .title, .titlehi, .titleedithi
in songlist.dis
.titletextshadow { color: hsla(60,100%,0%,0.6); padding-left: 1px; padding-top:1px;
filter: glow(color=#000000,strength=2) progid:DXImageTransform.Microsoft.MotionBlur(strength=2, direction=310)
progid:DXImageTransform.Microsoft.Blur(pixelradius=2);
}
 Audiosoft |
|
|
Pirk
Posting Freak
    
Posts: 3976
Registered: 3-11-2003
Location: France
Member Is Offline
|
|
posted on 5-25-2011 at 10:30 PM
|


|
|
it works good, but for me only without the filters, which is already better than nothing!
maybe you could allow .titletextshadow, .titleHItextshadow and .titleedithitextshadow? so i could use different colors.
with the filters: i can see the shadow effects only once, then ej freezes just after it has shadowed my songlist.
Pirk has attached this image:

 Pirk |
|
|
Audiosoft
|
|
posted on 5-25-2011 at 10:41 PM
|


|
|
hmm i wonder why the filter is not showing for you. maybe your cool first letter? or maybe because you have position: in .title? or a .title span?
filter is doing the same thing on IE8 skins - they disappear after a second
they work on my IE9 skin...
Audiosoft has attached this image:

 Audiosoft |
|
|
Pirk
Posting Freak
    
Posts: 3976
Registered: 3-11-2003
Location: France
Member Is Offline
|
|
posted on 5-25-2011 at 10:58 PM
|


|
|
ok you are right, your shadow filters don't like first-letter and -ms-transform: scale(). if i remove these options it works normally.
 Pirk |
|
|
Audiosoft
|
|
posted on 5-25-2011 at 11:12 PM
|


|
|
this code gets the first letter and transform working with it
.titletextfilter:first-letter{color:#FFFFFF; font-size: 130%;} //make sure not to make the font-size too big or the shadow will look offset.
.titletextfilter { -ms-transform: rotate(5deg);} //use here or in .title, hi, edithi...transform works with only Blur filter in .titletextshadow or no
filter
.titletextshadow { color: hsla(60,100%,0%,0.6); padding-left: 1px; padding-top:1px; filter:
progid:DXImageTransform.Microsoft.Blur(pixelradius=3);}
//do not include this because IE9 freezes .titletextshadow:first-letter{}
so now we have text-shadow for the song titles!
it is better...hopefully we can have real text-shadow on ALL texts with IE10!
btw you can flip the video backgrounds!
#BGVideo {opacity:1;
-ms-transform: rotate(180deg); }
Audiosoft has attached this image:

 Audiosoft |
|
|
| Pages: 1 .. 3 4 5 6 |